I started by making a brief mind chart in mind view. Unfortunately my free trial ran out as I was using this software so I couldn’t keep all of my idea generation in that format.
Three Ideas and a change in direction
I took three ideas forward to research from this exercise. I am also interested in working on someone else’s project at the moment. I am going to flesh out these ideas further for the sake of my presentations but I am already mood boarding and designing for the other game (Tattooed Ladies presented by Olivia.)
The ideas I have chosen to flesh out are:
- Maze Navigation
- Level Slide
- Card Punching
Maze Navigation

This idea is based off of old punch cards used in basic programming of knitting machines. You would pre punch sheets and the knitting machine would interpret them into different stitches and patterns.

The player would “pre programme” their character to navigate a maze collecting tokens on the way. I designed this with the idea of teaching children to learn how programming works.
The player would programme the character block by block with 5 commands Up, down, left, right and jump. I focused on a plan/reward style game.
Level Slide

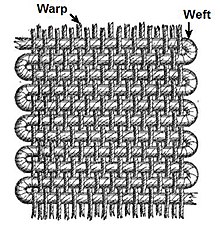
This idea came from the physical representation of weaving and passing weft through warp to create a fabric. The player would drag the blue bars to get the ball to the bottom of the screen whilst avoiding dropping the triangles. This would be played on an iPad or iPhone and the levels would increase in difficulty as the player progressed.

Punch card

I designed this as a museum interactive exhibit for children. They would use touchscreens to create a pixel pattern and this would then be coloured in AI. I would also like to include different colours to represent different beading and weaving from various cultures.
The Twist
I very quickly realised that I did not want to take any of my ideas forward. I began working with Olivia on her game idea and this is where my portfolio really started taking off.







